【Excelで】favicon(ファビコン)を作る方法
favicon(ファビコン)の設定は、私の前に立ちはだかった壁のひとつでした。
タブや検索結果一覧で表示される、このちっちゃい画像の名前何だろ??から始まり、「私のブログにもオリジナルのfavicon(ファビコン)を表示させたい!」と思ったら、ブログの記事よりも先にfavicon(ファビコン)作りを始めました。
favicon(ファビコン)はブログの開設において、必要な要素ではありますが、最も大事な要素はやはり質の良い記事。
中身は出来上がっているのに、オリジナルのfavicon(ファビコン)が設定されていないブログもちらほら見受けられるのは、それほど重要視されていないのも現実なのでしょう。
だからこそ私は、後になって作るのが面倒にならないように、先に作ってしまいたかったのです。
「ふぁびこんって何?」「オリジナルのfavicon(ファビコン)が自分で作れるなら、はじめに作ってしまいたい。」という声にお応えするべく、favicon(ファビコン)作りについて記事にしました。
- ブログを開設しようと思っている人。
- faviconについて知りたい人。
- ブログを開設してしばらく経ったが、faviconは設定していない人。
- 使い慣れたアプリでfaviconを作りたいと思っている人。
favicon(ファビコン)とは
『favorites icon』を略した造語で、ブラウザアプリ「Internet Explorer(以下IE)」や「Microsoft Edge」でのブックマークの名称“お気に入り”に由来します。そのWebサイトを表す独自のアイコンでもあるので、サイトアイコンとも呼ばれます。

表示される箇所はブラウザのタブ左端、ブックマーク項目、サイトアドレス欄、デスクトップやスマホのホーム画面に表示されるショートカットアイコン、そして検索結果一覧です。
![]()
faviconを作成するメリットとしては、
- 複数のタブを開いている際の目印になる
- ブックマーク(お気に入り)でもfaviconが目印になるので目に留まりやすくなり、アクセスの増加にもつながる
- オリジナルのfaviconが設定されていることで、サイトの完成度が高まって見え、サイトへの信頼感も増す
――などがあげられます。
このサイトのようにWordPressで作られている場合、独自のfaviconを設定していないと、使用している“テーマ”で用意されたアイコンが表示されることがあります。
それだと、あまり他のサイトと差別化がはかれないので、自身のサイトを表すシンボルとして、是非ともオリジナリティ溢れるものを設定したいところです!
Excelでfaviconを作ろうと思ったきっかけ
ブログの立ち上げに際して、私もいろいろと調べ、手軽にfaviconをブラウザ上で作れるサイトがあることも知りました。
それがこちら→ x-icon editor
でも、作っていて「もっとここをこうしたいなー」と思って、それが出来なかったら嫌だし、途中まで上手くいっていたのに、急に思うようにいかなくなったら嫌だなと、使い始める前から「こうなったら嫌だ」という未来をあれこれ想像しはじめてしまった自分がいました。
要するに、『favicon(ファビコン)が手軽に作れる』というサイトを前に、気が乗らない理由を探し始めてしまいました・・・。
また、しょっちゅう使うものでもないのに、わざわざその為に操作を覚えなきゃいけないのもダルいなぁ~~と実に正直に思ったのでした。
――そう、仕事でよく使っていた汎用性が高いExcelとかで作れたら良いんだけどね。
いや、ちょっとまて。これは普通にできるのではないか。だって、LINEのスタンプをExcelで作っていたおじいちゃんがいるくらいだから出来るよね!?ということで、Excelを使ってのfavicon(ファビコン)作りを思い立ったのでした。
faviconのサイズについて
独自のfaviconを作るにしても、気になるのがその画像サイズです。見て分かる通り、表示される画像は小さいので、大きな画像を用意する必要はありません。
また、faviconとなる画像は一般的に「.ico」形式で作ります。画像ファイルの形式としては、あまり聞き慣れない形式ですが、この「.ico」形式は複数サイズの画像を一つのファイルにまとめることができます。
というのも、ブラウザのタブに表示されるサイズは「16×16px」サイズ、ショートカットとして表示されるサイズは「32×32px」サイズ以上、Windowsのタスクバーに表示(ピン留め機能)されるサイズは「24×24px」と表示される場所によってアイコンのサイズは様々。
※px=ピクセル

もし、faviconが表示される箇所に適したサイズの画像が無ければ、他のサイズの画像を拡大したり、あるいは縮小したりして表示されることになります。そうなると、画像がぼやけるなどして、自分の意図した通りに表示されないこともあります。
このような理由から、faviconには複数サイズの画像を一つのファイルにまとめて保存できる「.ico」形式の画像を用意するのが望ましいとされているのです。
でも、いくら小さい画像だからといって、いくつもサイズを用意するのはなかなか骨が折れる作業です。なので、最低でも「16×16px」サイズと「32×32px」サイズの二つを用意すれば十分だと思っています。
・・・と、ここまでfaviconを「.ico」形式で作る理由について語ってきましたが、もちろん「.png」形式や「.gif」形式でも作れますし、そもそもこのブログのfaviconは「.png」形式なのです。
一般的なfaviconサイズについての知識として記載しましたので、心に留めていただければ幸いです。
なお、Web上のサービスを利用して、「.png」形式の画像ファイルから「.ico」形式へ変換することも可能です。
それがこちら→ マルチアイコン作成
faviconデザイン案

いざfaviconを作ろうと思っても、デザインが決まらないことには作れません。
ここでは、主なfaviconデザイン案について簡単にまとめました。
自分がどのようなfaviconに惹かれるのかもfavicon作りにおいて良い材料となりますので、よく見るサイトのfaviconはどんなデザインなのか注目してみるとよいでしょう。
案1:ロゴ
サイトのロゴをそのままfaviconのデザインに取り入れる案です。
サイトの例でいうと、All About(オールアバウト)や家具・インテリア通販のニトリがこれに当たります。
案2:ロゴの一部
特徴的なロゴの一部をfaviconにする案です。
サイトの例でいうと、Wikipediaや楽天市場がこれに当たるでしょうか。
案3:キャラクター
サイトに登場するキャラクター、運営者のイラスト画像をそのままfaviconにする案です。
サイトの例でいうと発言小町の『くらげっと』、Amebaブログの『abema(アベマ)くん』などがこれに当たります。
案4:サイトタイトル
ロゴの画像を用いるのではなく、サイトタイトルをそのままfaviconデザインに取り入れ、再考する案です。
「サイトのロゴが複雑で、そのままfaviconに取り入れるには悩ましい。でも、サイト名を広く覚えてもらいたい」という時に有効な案ではないでしょうか。
新たに別のフォントを使用するにしても、ごくシンプルなデザインで作成すれば、手間もそれほどかからないでしょう。
案5:サイトイメージ画像
サイトのイメージをfaviconデザインにする案です。
例えば、本ブログ『おはなしコレクション』はこのデザイン案に当たりますが、ブログのジャンルをイメージする本と、お世話になっているサイト『青空文庫』のイメージを取り入れたデザインにしています。
案6:ロゴの一部+背景画像
ロゴの一部だけでなく、背景にサイトのイメージ画像などを加えたデザイン案です。
ロゴの一部だけでは何となく物足りない時、背景に画像を加えるとしっくりくることもあるでしょう。
案7:お気に入り写真画像
あまり見かけないタイプですが、ご自身の写真とお子様が映っている写真画像をそのままfaviconとして使用されている方もいらっしゃいます。
Excelでfaviconを作る手順
お待たせしました!!いよいよ、Excelでfaviconを作っていきます。
faviconが表示される箇所は小さいので、複雑すぎるデザインは避け、人から覚えてもらいやすい、シンプル可愛いデザインを心掛けて作っていきましょう。
なお、faviconについてGoogleが公表しているガイドラインがあります。
faviconをデザインする際、このガイドラインに違反しないよう注意が必要です。
はじめに

WordPressでは、“512×512ピクセル以上の正方形”でサイトアイコンを設定するよう指定があります。ここで取り上げる作り方もそのサイズに合わせています。
あらかじめ、ご了承ください。
ちなみに、本ブログのWordPressテーマは『JIN』を使用しております。
今回は見本として、こちらのデザインのfaviconを作っていきます。
STEP1:512×512ピクセル以上の正方形画像を作る
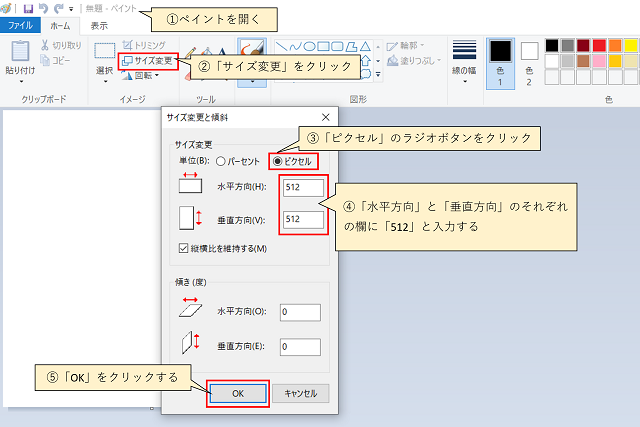
まず最初に『ペイント』を開きます。(最初と最後にペイントを少し使います。)

“サイズ変更”をクリックすると、「サイズ変更と傾斜」が表示されるので、サイズ変更にある“ピクセル”のラジオボタンをクリックします。それから、“水平方向”と“垂直方向”のそれぞれの欄に「512」と入力し、“OK”をクリックします。
キャンバスのサイズが「512×512ピクセル」になります。

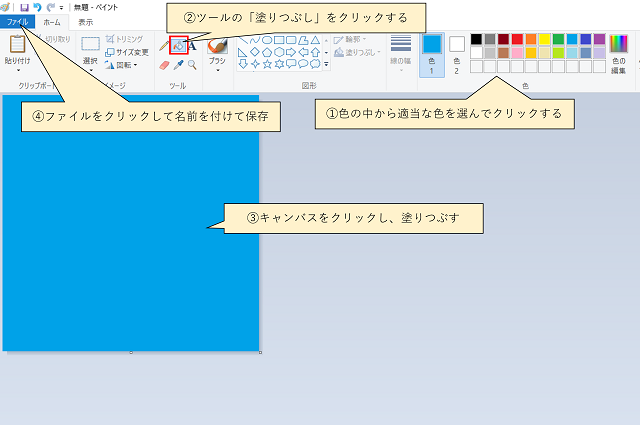
続いて、色の中から適当な色をクリックします。
ここで選んだ色は、デザインと関係ないので、どの色を選んでも大丈夫です。
ツールの“塗りつぶし”をクリックし、キャンバス内を塗りつぶします。
それができたら、ファイルをクリックして名前を付け、分かりやすい場所に保存してください。
画像を保存したら、一旦ペイントは閉じてしまって構いません。
STEP2:作った画像を元にExcel上で正方形を作る

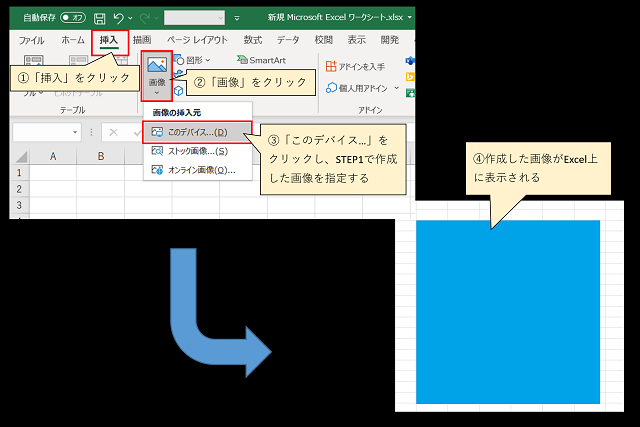
Excelを開きます。「挿入」-「画像」-「このデバイス…」をクリックし、STEP1で作成した画像の保存先を開きます。対象の画像を指定すると、STEP1で作成した画像がExcel上に表示されます。

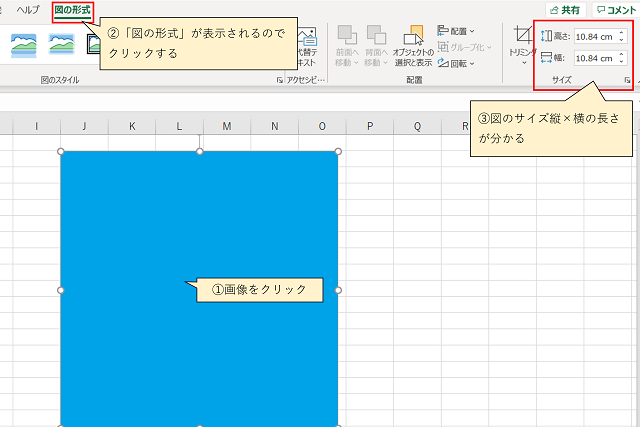
Excel上に表示した画像をクリックすると、「図の形式」が表示されます。表示された「図の形式」をクリックすると、図の縦×横の長さが分かります。
この大きさをベースに、図形を組み合わせてfaviconを作成していきます。

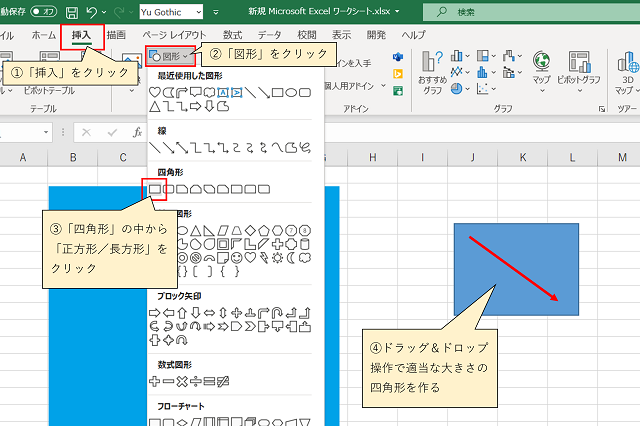
次に「挿入」-「図形」の順にクリックし、四角形の中の「正方形/長方形」をクリックします。
ドラッグ&ドロップ操作で、適当な大きさの四角形を作ります。この段階では小さい四角で大丈夫です。


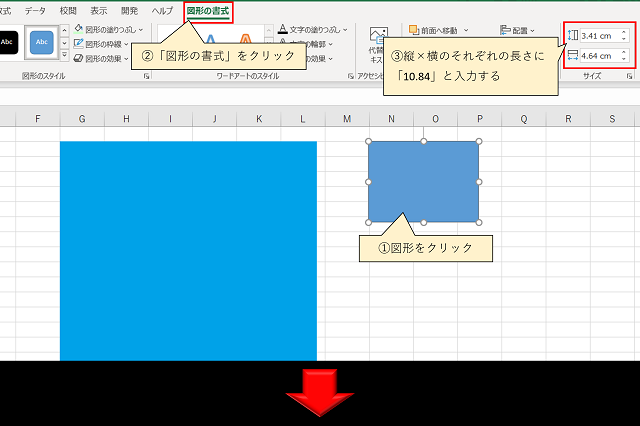
作成した図形、「図形の書式」をクリックします。
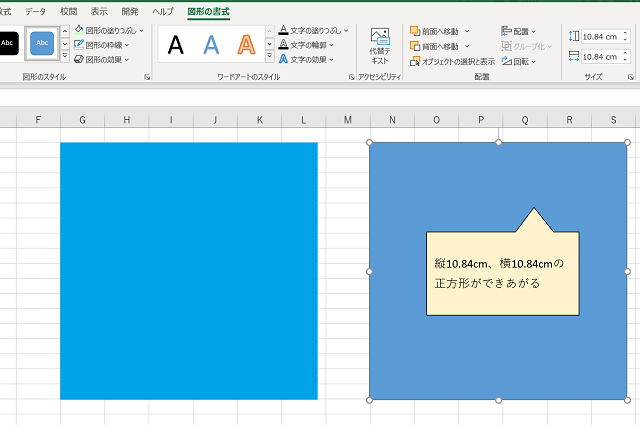
サイズの縦と横の長さにそれぞれ「10.84」と入力します。すると、ペイントで作成した図形と同じサイズの正方形が出来上がります。

STEP3:作成した図形の色を変更する

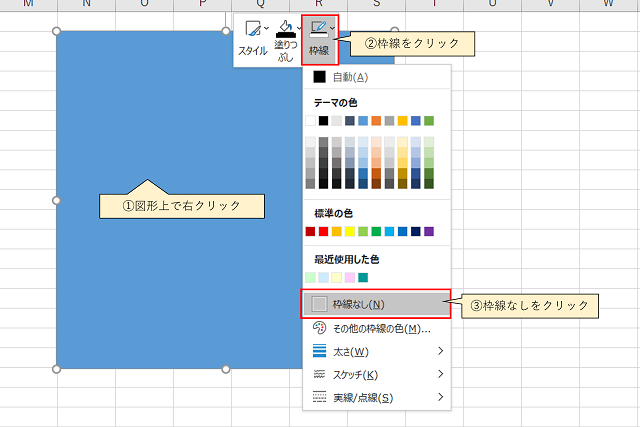
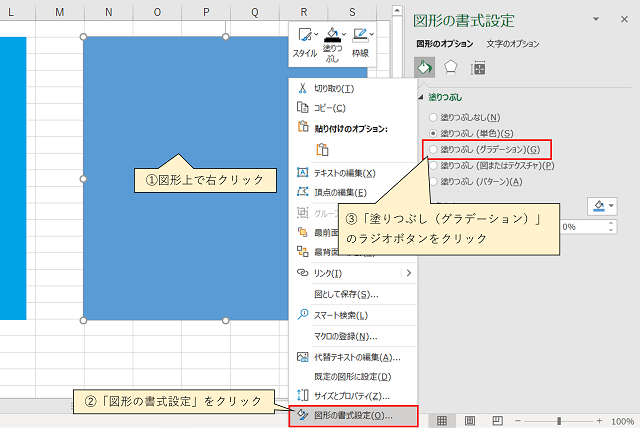
作成した図形の上で右クリックし、「枠線」-「枠線なし」をクリックします。

再度、図形の上で右クリックし、「図形の書式設定」をクリックします。
「図形の書式設定」の「塗りつぶし」内にある「塗りつぶし(グラデーション)」のラジオボタンをクリックします。

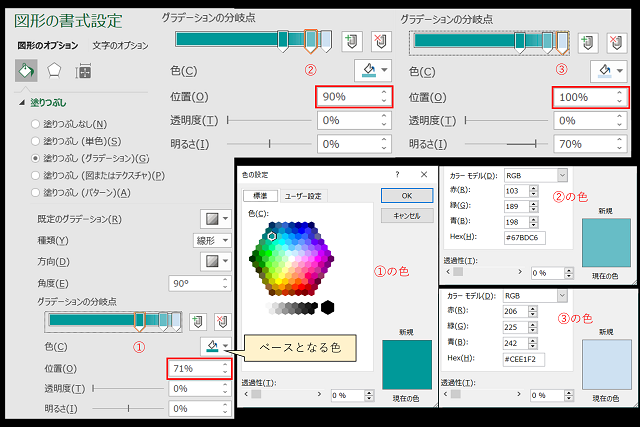
ベースとなる色を設定し、グラデーションの分岐点を3つ配置します。
3つの分岐点の位置をそれぞれ調整し、グラデーションを整えていきます。

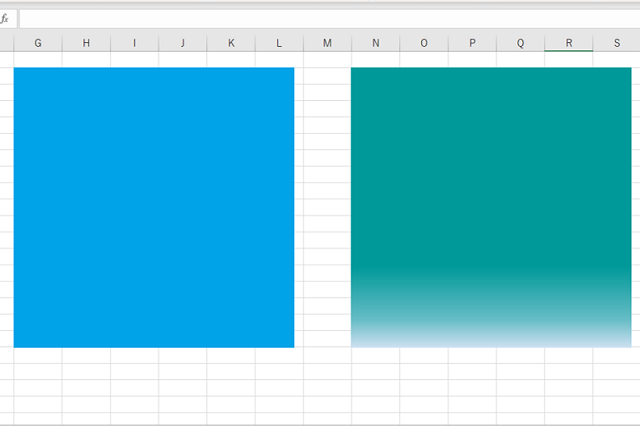
グラデーションのある正方形が完成しました。
STEP4:図形を組み合わせデザインする
グラデーションの正方形に図形を配置していきます。

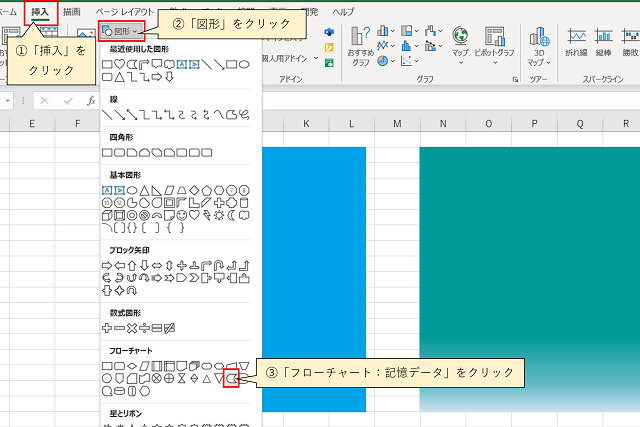
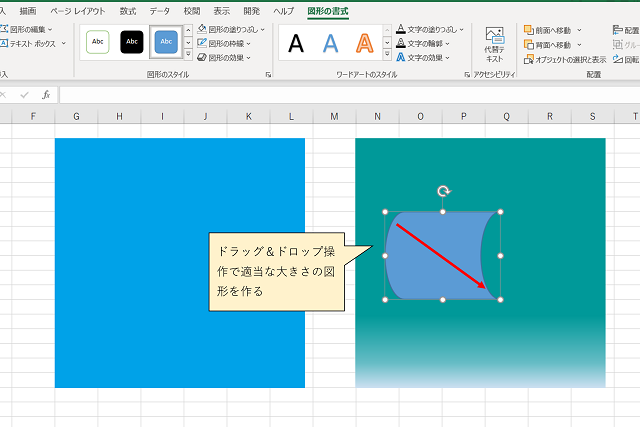
「挿入」-「図形」をクリックし、「フローチャート:記憶データ」の図形をクリックします。

ドラッグ&ドロップ操作で適当な大きさの図形を作ります。

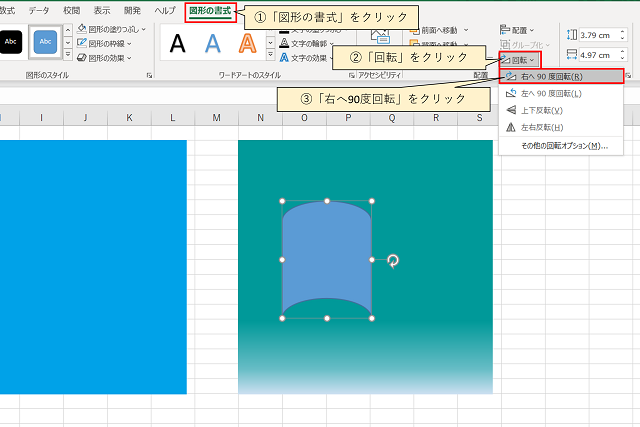
「図の形式」-「回転」-「右へ90度回転」をクリックし、図の向きを変えます。
また、図上で右クリックし、「枠線」-「枠線なし」、「塗りつぶし」から白をクリックし、図の色を白に変えます。
図形の大きさは、図形を選択した状態で、カーソルを枠の角に合わせ、ドラッグ&ドロップ操作をすることで変えられます。

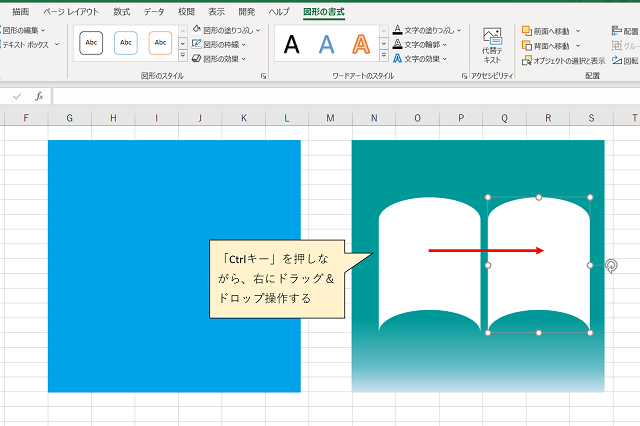
図形の大きさを整えたら、「Ctrlキー」を押しながら、右にドラッグ&ドロップ操作をします。すると、右側に同じ図形を増やすことができます。

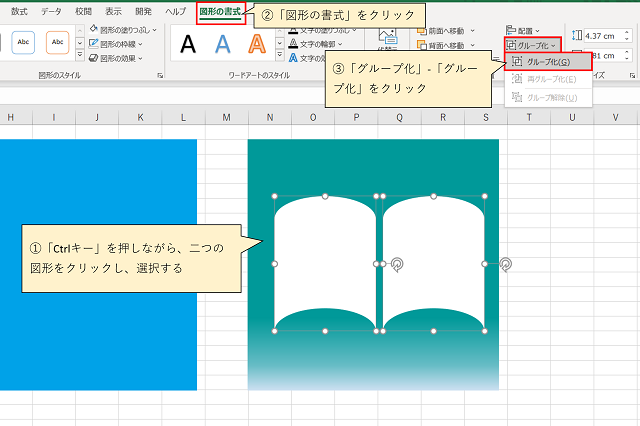
二つになった図形がバラバラにならないように、グループ化します。
「Ctrlキー」を押しながら、二つの図形を選択し、「図形の書式」-「グループ化」-「グループ化」をクリックします。

グループ化した図が、正方形の中央に来るように配置します。
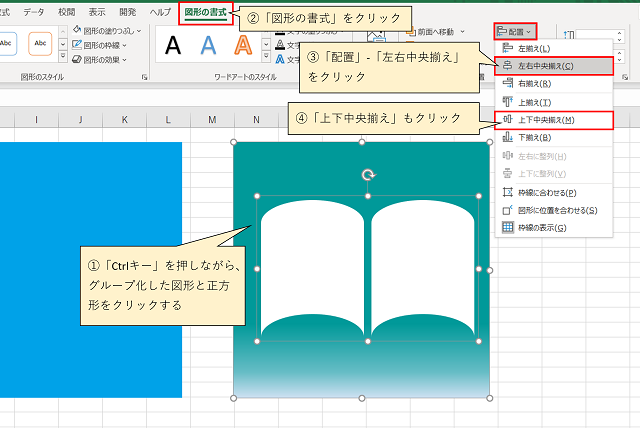
「Ctrlキー」を押しながら、グループ化した図形と正方形を選択します。
「図形の書式」-「配置」-「左右中央揃え」をクリックし、図を左右中央に揃えます。
その後、「上下中央揃え」をクリックすることで、グループ化した図がきれいに正方形の中央に配置されます。
次に、クローバーモチーフを作るため、「挿入」-「図形」-「ハート」をクリックします。
ハートの図も、上記と同様に図上で右クリックし、「枠線」-「枠線なし」にします。

「Ctrlキー」を押しながら、ドラッグ&ドロップ操作でハートの図形を増やし、形四つのハートを作ります。
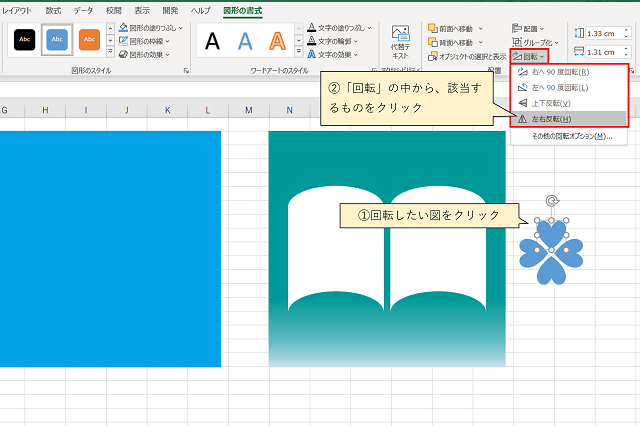
「図形の書式」-「回転」で、四つのハートがクローバーの形になるように整えていきます。


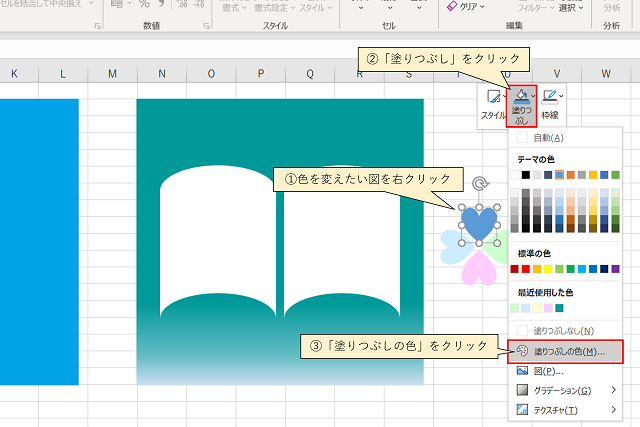
四つのハートの色を変えていきます。
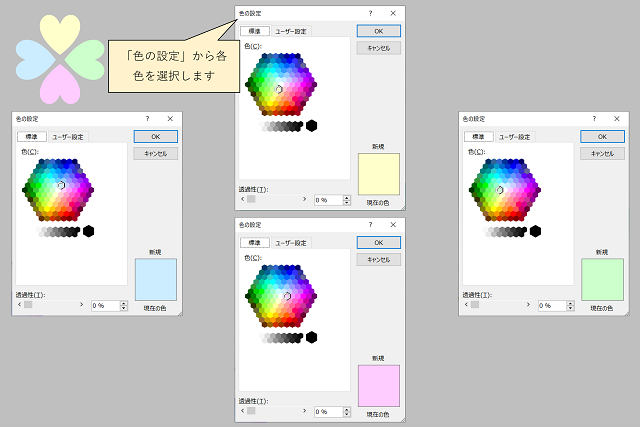
色を変えたい図の上で右クリックします。「塗りつぶし」-「塗りつぶしの色」をクリックし、「色の設定」から色を選択します。

「Ctrlキー」を押しながら、四つのハートの図をクリックし、グループ化します。
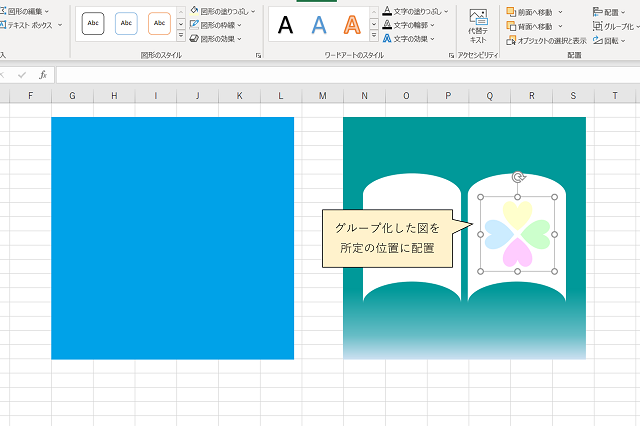
グループ化した図を所定の位置に配置します。
STEP5:デザインを図として保存する

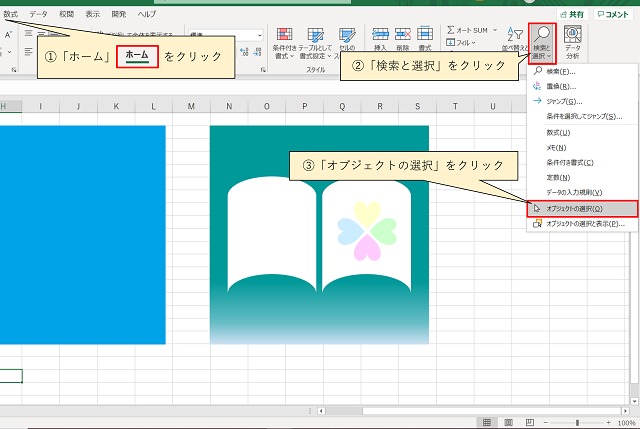
「ホーム」-「検索と選択」-「オブジェクトの選択」をクリックします。

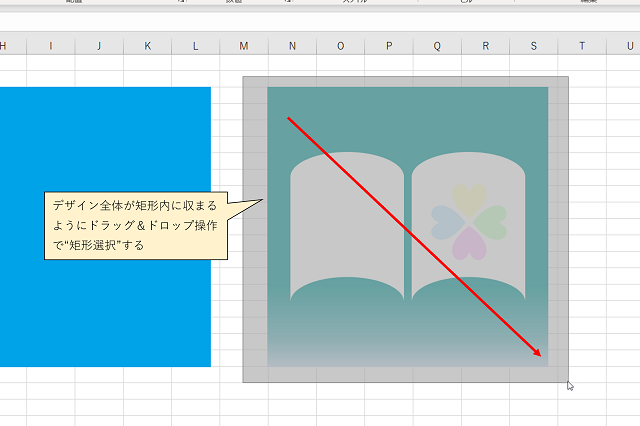
ドラッグ&ドロップ操作で、デザインを“矩形選択”します。

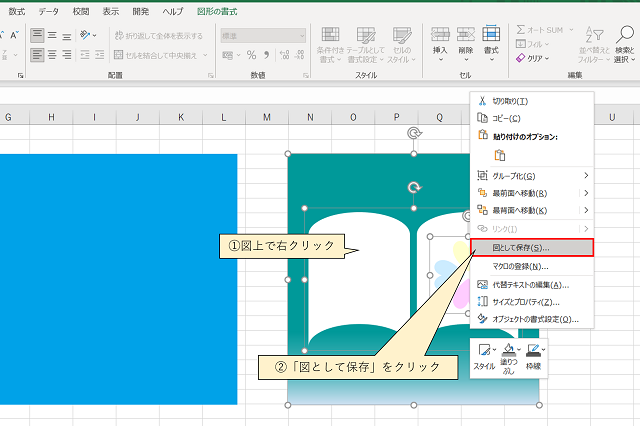
“矩形選択”した図上で右クリックし、「図として保存」をクリック、名前を付けて所定の場所に保存します。

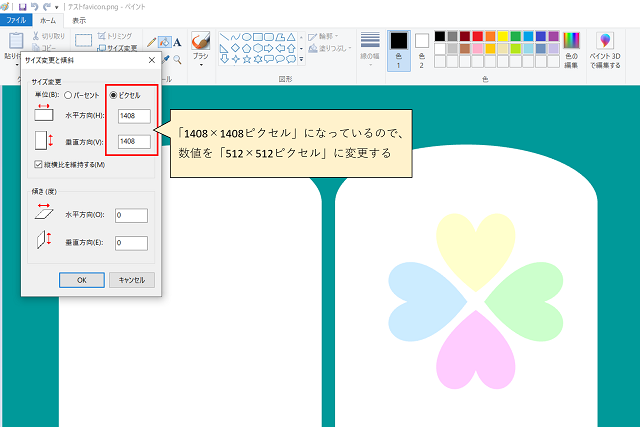
作成した図のサイズが「512×512ピクセル」を超えてしまっている可能性があるので、再度ペイントを開き、ペイントから先ほど作成した図を開きます。
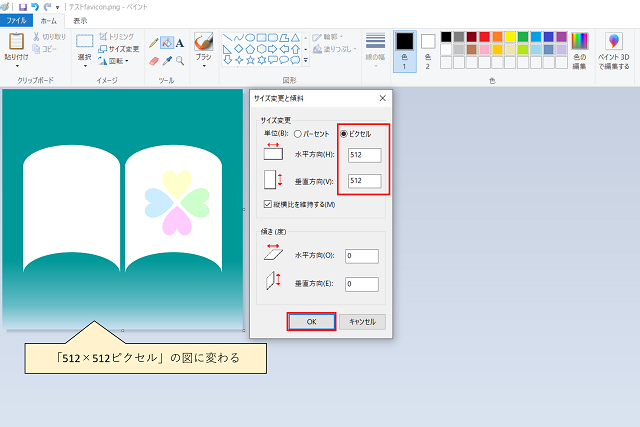
「サイズ変更」をクリックし、ピクセル数を「512×512」に変更します。

「512×512ピクセル」のサイズを元にデザインしたので、崩れることなくきれいな「512×512ピクセル」の図になりました。
図に名前を付けて保存(png形式)をします。
後は保存した図をfaviconとしてアップすればfaviconの作成と設定は完了です。
Excelでも可愛いfaviconは作れる
Excelに用意された図形を組み合わせるだけで、工夫次第で様々なデザインのfaviconを作ることができます。
(この要領で、ブログのタイトル画像もExcelで作れます)
「ブログは運営しているけれど、faviconは設定しないでここまできてしまった・・・」という方、ぜひExcelでfaviconを作ってみてはいかがでしょうか。




