【Excelで】iPhoneのメモアプリみたいなfaviconを作る
前回、Excelでfaviconを作る方法についてを記事にしました。
今回は、Excelを使ってiPhoneのメモアプリみたいなfaviconを作ってみます。
このiPhoneに標準搭載されているメモアプリのアイコンデザインは、なかなか応用がきいて便利なデザインだなーと思っています。
もちろん、そのままそっくりなものを使うのは著作権侵害の恐れがありますが、このデザインをあくまで参考にしたデザインをfaviconにするというのが、この記事の主旨です。
- iPhoneの標準搭載のアイコンデザインが好き。
- faviconのデザインがなかなか決まらない人。
faviconとは何か、faviconを設定するメリット、サイズについては、こちらの記事をご覧下さい。
ジャンルを問わず違和感なく使えるデザイン
メモ帳やノートをモチーフにしたデザインは、ブログのジャンルを問わず使える優秀なデザインだと考えています。
というのは、後で参照する事柄を書きつづった“備忘録”的なブログ、便利帳的な役割を果たすブログとして表現できるからです。
これからはじめるブログのジャンルがまだ定まっていない場合、ひとまず雑記ブログ(ジャンルに縛られないブログ)になると思います。
その場合、『運営者が役立つと思った情報の備忘録的ブログ』としてfaviconにメモ帳モチーフのデザインを取り入れても違和感はありません。
また、特定のジャンルでブログをする『特化型ブログ』でも、このメモ帳モチーフデザインのfaviconはこれといった違和感なく使えます。
ですので、「自分独自のfaviconを設定したいけど、良いデザインが思いつかない!!」という時は、このメモ帳モチーフのデザインをfaviconに設定する案をおすすめします。
iPhoneのメモアプリみたいなfaviconを作る手順
まず最初に、基本形としてiPhoneのメモアプリみたいな外観のfaviconを作る手順を紹介します。
STEP1:グラデーションのある縦横10.84㎝の正方形を作る

「挿入」-「図形」の順にクリックし、四角形の中の「正方形/長方形」をクリックします。
ドラッグ&ドロップ操作で、適当な大きさの四角形を作ります。この段階では小さい図形で大丈夫です。


作成した図形、「図形の書式」をクリックします。
サイズの縦と横の長さにそれぞれ「10.84」と入力し、10.84cm×10.84cmの正方形が出来上がります。
次に図形の色をグラデーションにしていきます。

図形の上で右クリックし、「図形の書式設定」をクリックします。
「図形の書式設定」の「塗りつぶし」内にある「塗りつぶし(グラデーション)」のラジオボタンをクリックします。
「グラデーションの分岐点」の色と位置を設定していきます。

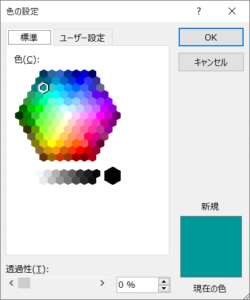
各分岐点の色を変更するには、「色の設定」ウィンドウを表示させます。
色を変えたい分岐点と「色」の右横にあるマークをクリックし、「その他の色」をクリックします。

「色の設定」ウィンドウの中から、希望する色を選択していきます。
「グラデーションの分岐点」①の色と位置

一番右側に位置する分岐点(画像参照①)をクリックします。
位置の数値が「100%」になっていなければ、「100」と入力して下さい。ドラッグ&ドロップ操作で、分岐点を一番右端に移動させても、同様に位置の数値を変えることができます。
次に、「色の設定」ウィンドウを表示させます。(ウィンドウの中のタブは「標準」です。)
画像で示している箇所のカラーをクリックし、ウィンドウを閉じます。
「グラデーションの分岐点」②の色と位置

右から二番目に位置する分岐点(画像参照②)をクリックします。
位置の数値を「17」にします。
「色の設定」ウィンドウを表示させます。(ウィンドウの中のタブは「ユーザー設定」です。)
次に、色の数値を変更していきます。
赤に「0」、緑に「201」、青に「196」と入力し、ウィンドウを閉じます。
「グラデーションの分岐点」③の色と位置

右から三番目に位置する分岐点(画像参照③)をクリックします。
位置の数値を「8」にします。
「色の設定」ウィンドウを表示させます。(ウィンドウの中のタブは「ユーザー設定」です。)
色の数値を変更していきます。
赤に「0」、緑に「222」、青に「217」と入力し、ウィンドウを閉じます。
「グラデーションの分岐点」④の色と位置

右から四番目に位置する分岐点(画像参照④)をクリックします。
位置の数値が「0%」になっていなければ、「0」と入力して下さい。こちらに関しても、一番左側に分岐点を移動させれば数値は「0」になるので、ドラッグ&ドロップ操作を行っても問題ありません。
「色の設定」ウィンドウを表示させます。(ウィンドウの中のタブは「ユーザー設定」です。)
色の数値を変更していきます。
赤に「183」、緑に「255」、青に「253」と入力し、ウィンドウを閉じます。

図形上で右クリックし、表示される「枠線」をクリックします。
表示されるメニューから「枠線なし」をクリックします。
これで“グラデーションのある縦横10.84㎝の正方形”が出来上がりました。
STEP2:2つの図形を重ね合わせる

次に、「Ctrlキー」を押しながら、グラデーションのある正方形をドラッグ&ドロップ操作でコピーします。

コピーした方の図形、「図形の書式」をクリックします。
縦の長さの数値を「8.13」に変更し、Enterキーを押すと縦8.13cmの図形に変わります。

縦の長さを変更した方の図形を右クリックし、「塗りつぶし」をクリックします。
「テーマの色」から白をクリックし、図形を白一色に塗りつぶします。

今度は「Ctrlキー」を押しながら2つの図形をクリックします。(既に色を変更した方の図形が選択されていれば、「Ctrlキー」を押しながらもう一方の図形をクリックする)
「図形の書式」-「配置」をクリックします。
「左右中央揃え」をクリックすると、中央を基準として2つの図形が重なり合います。

続けて「下揃え」をクリックします。
そうすることで白い図形が下にずれて、グラデーションが見えるようになります。

最後に、2つの図形が次の編集作業でずれないよう、グループ化します。
重なった2つの図形が選択されている状態であれば、そのまま右クリックし、メニューから「グループ化」-「グループ化」をクリックします。
これで2つの図形を重ね合わせる作業は完了です。
STEP3:線や円を配置しデザインを整える
いよいよ、作った図形の上に線を配置し、ノートのアイコンっぽくなるようデザインしていきます。

作成した図形のすぐ横などの空いているスペースに、適当な長さの線を挿入します。
「図形の書式」-「サイズ」で、横の長さを「10.84」に変更します。

長さを変更した線が選択されている状態で、右クリックします。
「枠線」-「テーマの色」から、黒の中間にあたる色をクリックします。
太さを「1.5pt」に変更します。

「Ctrlキー」を押しながら、線をコピー作成し、計5本の線を作ります。

次に、作った5本の線を、四角の図形上に配置していきます。
「Ctrlキー」を押しながら、全ての図形をクリックし、「図形の書式」-「配置」-「左右中央揃え」をクリックします。

中央を基準にして、正方形と5本の線が重なります。
今度は、それぞれの線を所定の位置に配置していきます。
「Ctrlキー」を押しながら、正方形と5本線の中から一番下にある線をクリックします。
「図形の書式」-「配置」-「下揃え」をクリックします。

正方形の下辺と、5本線の一つがピッタリ重なります。
同様に、「Ctrlキー」を押しながら、正方形と5本線の中から一番上にある線をクリックします。
「図形の書式」-「配置」-「上揃え」をクリックします。
(もし、正方形の上辺と一番上にある線がピッタリ重なっているように見えても、少しずれているかもしれないので、この操作は行います。)

正方形の上辺と、5本線の一つが重なります。
次に、「Ctrlキー」を押しながら、正方形と5本線の中から中央に近い線をクリックします。
「図形の書式」-「配置」-「上下中央揃え」をクリックします。

正方形の中央に、線が配置されます。
今度は正方形の上辺に重ねた線(A)と中央に配置した線(C)の中央に線を配置します。
「Ctrlキー」を押しながら、線(A)と線(C)に近い線(B)をクリックします。
「図形の書式」-「配置」-「上下に整列」をクリックします。

線と線が等間隔に配置されます。
最後に残った線も同様に、等間隔に配置されるようにします。
「Ctrlキー」を押しながら、線「B」と「C」、最後に残った線をクリックします。
「図形の書式」-「配置」-「上下に整列」をクリックします。

5本全ての線が正方形上に等間隔に配置されました。
正方形の上辺と下辺に重なっている線はデザイン上必要ないので、「Ctrlキー」を押しながら、上下の線をクリック、「Deleteキー」を押して削除します。

ちょうど白い四角の上辺と重なっている線が「一番上の線」になります。
その線を右クリックし、メニューから「図形の書式設定」-「効果」-「影」-「標準スタイル」の「オフセット:下」をクリックします。
線の下にうっすらと影が入ります。

影の濃さを調整していきます。
「影」-「透明度」の欄に、直接「55」と入力します。

ここで、正方形と配置した線が触れてずれるのを防ぐため、グループ化します。
「Ctrlキー」を押しながら、線3本と正方形を選択、右クリックします。
表示されるメニューから「グループ化」-「グループ化」をクリックします。

最後に、もう一つ線を挿入します。
長さは他の線同様、「10.84cm」にします。
右クリックし、「枠線」-「テーマの色」から灰色の中間色を指定、太さは「4.5pt」にします。

実線から点線に変更します。
「実線/点線」をクリックし、プルダウンメニューから「点線(丸)」をクリックします。

実線から点線に変わりますが、四角い点線なので、これを次の操作で丸い点線へと変えていきます。
「線の先端」の「▼」部分をクリックし、プルダウンメニューから「丸」をクリックします。

四角い点線から丸い点線に変わります。
この丸い点線を、先ほど影を付けた線の下に配置していきます。
まずはドラッグ&ドロップ操作で、影を付けた線の下に丸い点線を持って行きます。
この時、影の上に丸い点線が重ならないようにします。
影と丸い点線の間に、影の無い部分が少し見えるくらいの位置に置きます。(画像参照)
この時点では、丸い点線と正方形の中心が合っていないので、「Ctrlキー」を押しながら、丸い点線と正方形をクリックし、「図の形式」-「配置」-「左右中央揃え」で中心を基準に図形の配置を整えます。
図形全体を選択し、「グループ化」-「グループ化」で一つにまとめます。

グループ化した図を選択、右クリックし、表示されるメニューから「図として保存」をクリックします。
名前を付け、保存します。
STEP4:ペイントで画像サイズを512×512ピクセルにする
このままだと、画像サイズが大きいので、ペイントを使って512×512ピクセルの画像にしていきます。

ペイントを開きます。
「ファイル」-「開く」をクリックし、先ほど図として保存した画像を指定、開きます。
画像が表示されると、余計な余白が入ってしまっている場合があります。(画像参照)
この余分な余白は、ペイントのトリミングを使って削除していきます。

画像が見える範囲に収まるよう、画面右下にあるカーソルを左側に動かし50%に縮小します。
次に「ホーム」-「選択」-「四角形選択」をクリックします。

余計な余白が入らない箇所に十字型のポインタを合わせ、ドラッグ&ドロップ操作で一気に右下の角まで矩形選択します。
もし、矩形選択が失敗した場合は、「Escキー」を押して選択し直します。
選択範囲に問題がなければ、「トリミング」をクリックします。

サイズ変更」をクリックし、表示される「サイズ変更と傾斜」ウィンドウのチェックや数値を、画像の通りに変更します。
「OK」をクリックし、ウィンドウを閉じます。

「ファイル」-「名前を付けて保存」をクリックし、画像を保存します。

「この画像を保存すると、画像内の透明度情報は失われます。続行しますか?」と表示があっても、構わず「OK」をクリックして閉じてください。
次に、この画像を使ってオリジナリティを出す方法を紹介します。
オリジナリティを出す
iPhoneメモアプリのアイコン風基本形をアレンジし、更にオリジナリティを出していくと、ぐっと愛着のあるfaviconに仕上がります。
ここでは4つのアレンジ案をご紹介します。
ロゴやマークを追加する

作成した図に文字を追加するだけで、またひと味違ったデザインに早変わりします。
「リング」をデザインに加える

点線を大きくし、「円弧」を挿入+コピーしてリングメモのように仕上げました。
向きを変える

画像の向きを変え、線を増やしてルーズリーフのように仕上げてみました。
これだけで印象がガラッと変わります。
ふせんやしおりをデザインに加える

まるで付箋を付けたノートのようなデザインです。
シンプルですが、付箋の部分をしおりに変えたり、色や幅を変えてみたり――と様々なアレンジのきくデザインです。
iPhoneのメモアプリみたいなfaviconを作るまとめ
Excelでfaviconを作る方法の第二弾として、今回はiPhoneのメモアプリみたいなfaviconを作ってみました。
ブログの運営において、最重要課題は『読者のためになる記事を作成していくこと』なので、faviconをあれこれデザインすることは、それほど重要視されない部分ではあります。
ですが、faviconにはfaviconのメリットがあります。
検索結果に、自分のサイト名と愛着のあるfaviconが表示されたらテンション上がります!
そして、一生懸命作ったfaviconが注目されたら、きっと嬉しいと思います。
「faviconを一からデザインしてみよう」と思ったら、ぜひ参考にしていただけると幸いです。
こちらで紹介しているデザインをそっくりそのままfaviconに設定しないよう、お願いします。




